23248,297 написал(а):Кроме как в детей вкладывать что-то с расчетом на 10-20 лет нынче бесполезняк. Даже недвижимость.
При чём тут дети и недвижимость, если речь идёт о программах в интернете.
23248,297 написал(а):Да нет никакой норы, есть RWD, помогающий сделать практически два разных вида сайта из одних и тех же элементов.
Responsive web design это инструмент для формирования дизайна при разных габаритах устройства просмотра, на основе "резиновых" элементов, относительных размеров и перестановки места, где эти кусочки будут показываться. Я же говорю про сам дизайн для мобильных устройств.
Дизайн форума для компьютеров прекрасно подходит для длинных текстов с кучей картинок, цитат и ссылок. Но контент для просмотра на телефоне и генерируемый на телефоне обычно имеет гораздо меньший размер, пользователи общаются почти всегда небольшим куском текста, может с одной картинкой или с одним видео - которые удобно вставлять в отправляемое сообщение. Это принципиальная разница, которую авторы в Телеграме решают, например, засовыванием контента под сообщение в канале (аналог для форума - разбивание контента на несколько сообщений внутри заголовочной темы). Возможно, "дизайн" для мобилки должен будет сам разбивать крупные блоки текста на более мелкие сообщения.
С видео тоже вопрос, где его хранить, ибо для болтовни в стиле телеграма никакого места на хостинге не хватит, как вариант - хранить в условно бесконечном хранилище (в телеграме) и ссылаться на него на форуме.
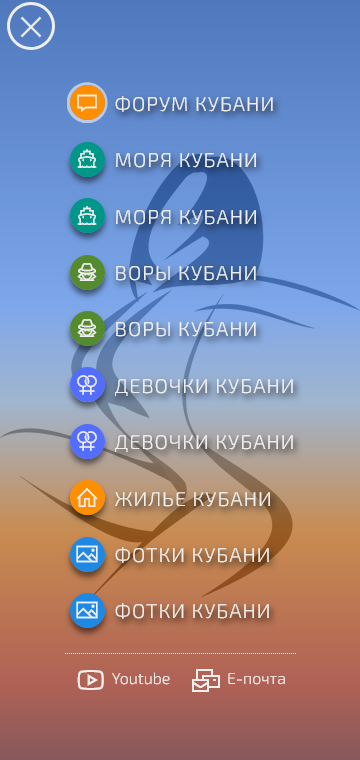
Разделы - для форума для компов 20, 30 и даже 50 разделов на главной странице вообще не проблема, а для мобильника это неудобно, надо их группировать в более крупные группы, или как вариант, показывать темы по выбранным тегам (но это напрямую ведёт к фрагментации сообщества).
Так что, вопросов тут больше, чем ответов, а RWD это просто хороший инструментарий, который не заменяет вопросов архитектуры программы в интернете, желаемого user interface и комфортного user experience.
Но это всё актуально, конечно, если глубоко копать  А можно и не копать
А можно и не копать 
Отредактировано Мерлин (24.01.2025 16:38:08)
- Подпись автора
Как вставить видео на форум Слайдер для картинок

 Я не совсем понял вопрос, но отвечу, как понял
Я не совсем понял вопрос, но отвечу, как понял